
The Brand Identity project for Shafers Deli, a store in Germany specializing in locally sourced products, was built around the design of a new logo, conceived to clearly, essentially, and immediately convey the values of freshness, sustainability, and autonomy in the shopping experience.
In collaboration with Italian-German designer Nicoletta Rossi Raccagni, several key elements were developed to create a coherent and distinctive visual identity:
- • Logo: The core of the entire project, designed to communicate simplicity, freshness, and a strong focus on the quality of local products.
- • Signage: A recognizable design that reflects the brand’s identity and enhances its visibility.
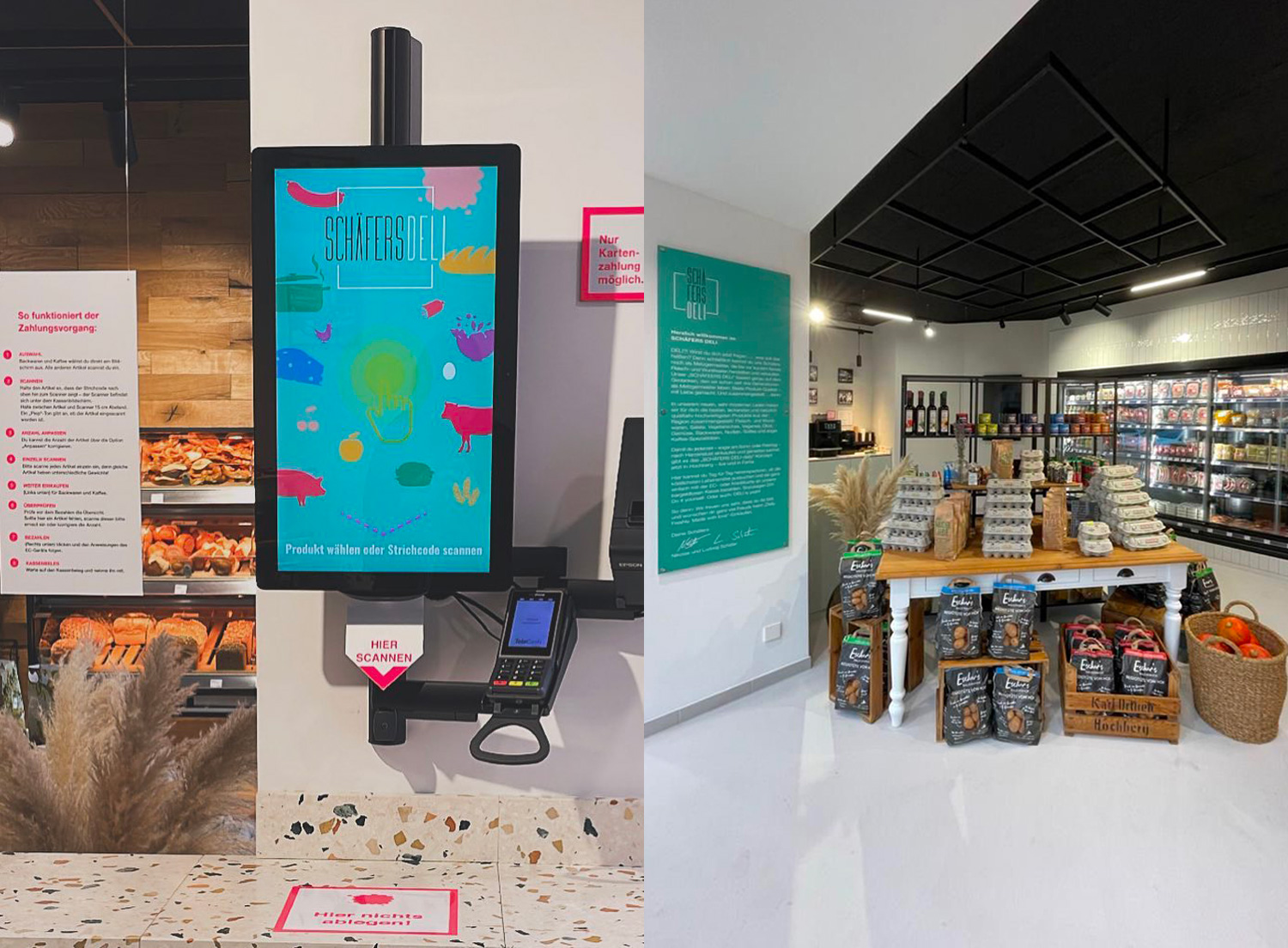
- • In-store wayfinding system: An intuitive system that guides customers through the store, facilitating self-service shopping.
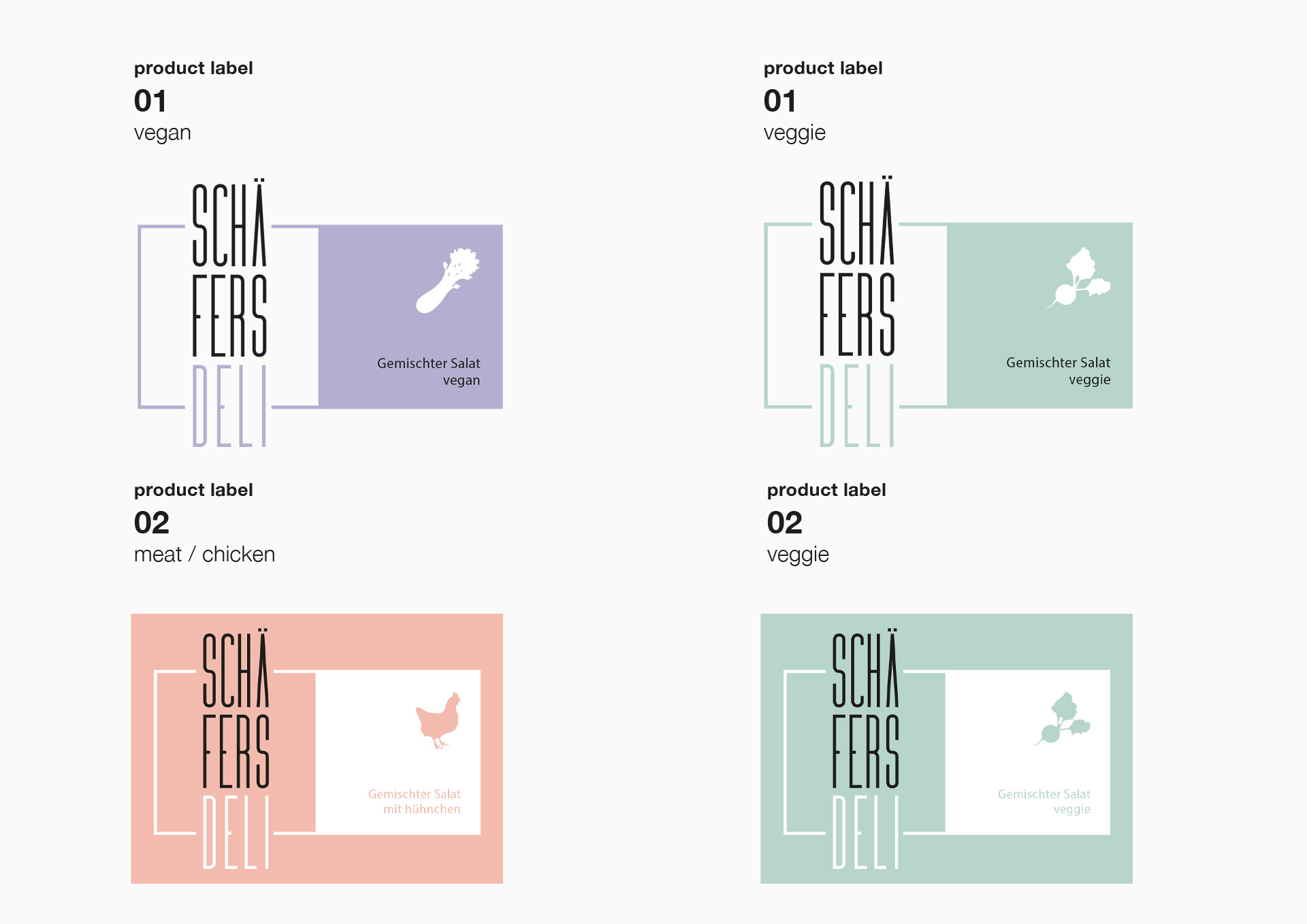
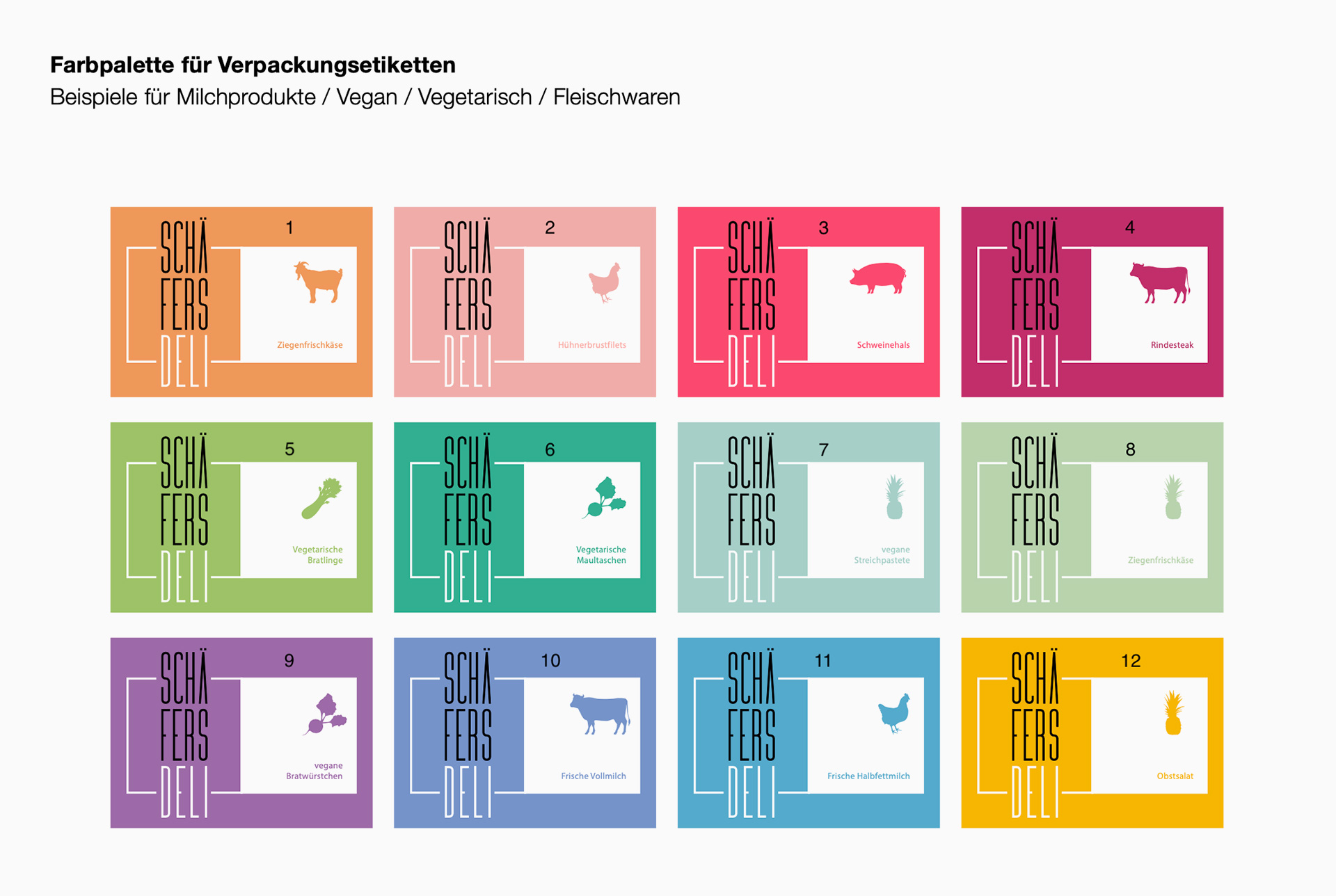
- • Product packaging: Sustainable packaging that highlights the origin and quality of the food products while simplifying customer choices through color coding and iconography.
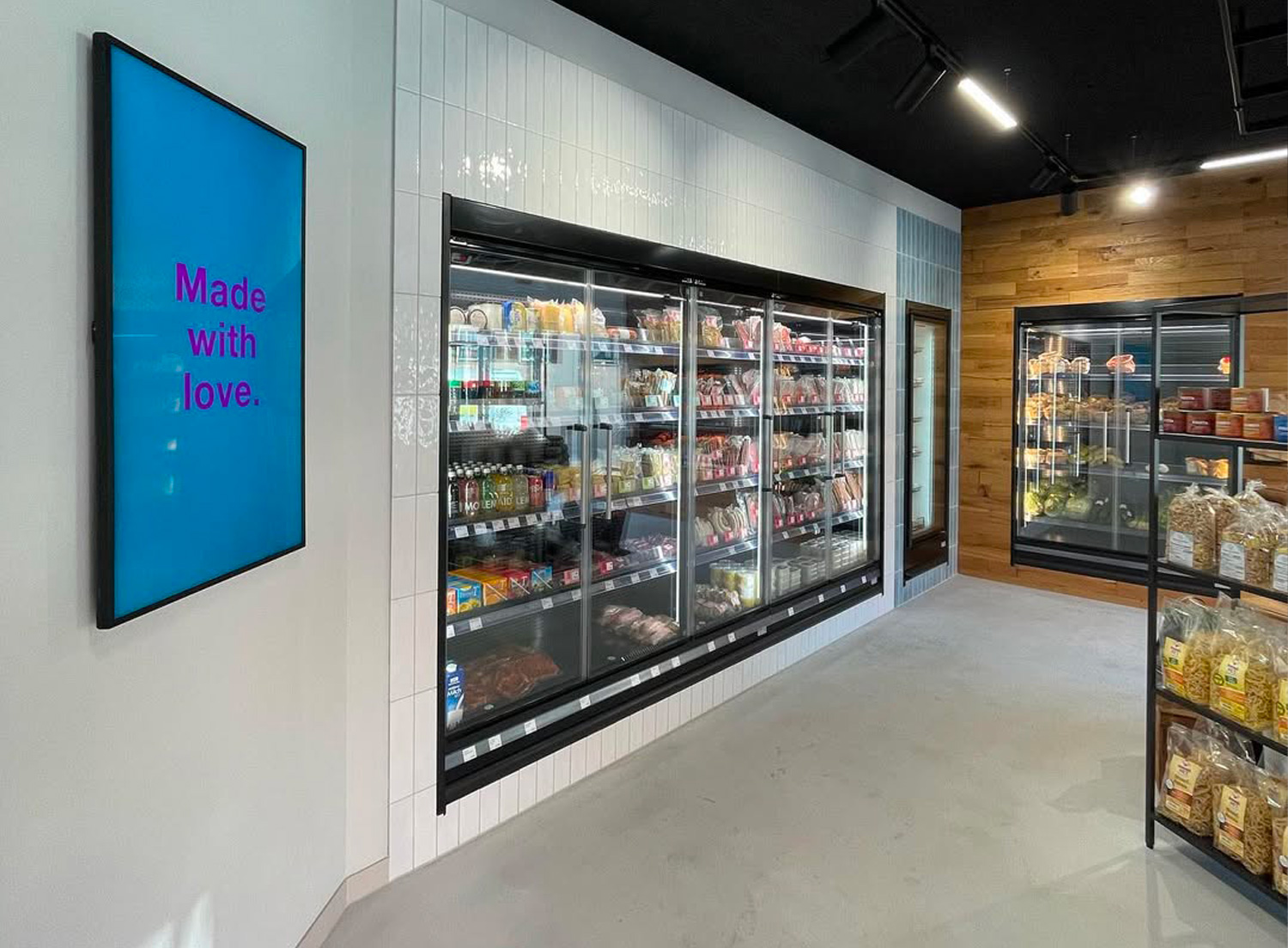
- • Shop interior design: A space carefully designed to ensure a seamless and welcoming shopping experience, fully aligned with the store’s philosophy.
Shafers Deli’s new visual identity successfully merges aesthetics and functionality, placing the logo at the heart of the brand’s image. It reinforces the store’s mission to promote more conscious and sustainable consumption.